


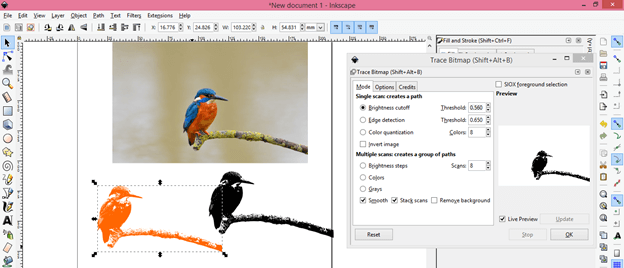
If you’re not quite sure how your traced image looks, you can temporarily hide the source image layer by clicking the small eye-shaped icon next to the appropriate layer in the Layers panel. Once you’re finished, all that remains is to hide the source image layer. Tip: If you don’t want to draw by hand and you just want to trace an outline, you can try using a selection tool to outline your object, and then use the Stroke Selection command in the Edit menu to apply a stroke to your selection edges. It’s like using a cookie cutter to create a cookie from dough. Select the brush you want to use, and get tracing! Method 1: Crop an Image by Clipping The clip operation in Inkscape lets you place a vector shape, object or path on top of an image in order to clip or cut a portion of that image according to the shape used. It’s not just for paint, though, as it has a number of presets for more traditional drawing and sketching media like pencils and charcoal. MyPaint was incorporated into GIMP in version 2.10 and uses an open-source painting engine that’s much more sophisticated than GIMP’s paintbrushes. I recommend that you start out with the Paintbrush if you’ve never used GIMP to draw before, but you might also want to explore the MyPaint brush. You can use this feature to turn a raster image to paths that you can use and edit in your design. Case 2: Tracing Using a bitmap image to only trace a part of it is why most beginner users open Inkscape for the first time. Last but definitely not least, it’s time to get tracing! GIMP has excellent brush-based tools with lots of customization options and presets, allowing you to recreate virtually any physical drawing or painting medium.


 0 kommentar(er)
0 kommentar(er)
